개발자 도구
코딩을 하다보면 상당히 많은 글씨들로 이게 뭐고 어디가 어딘지 뭐가 뭔지 모르는 경우가 많다
나는 처음에 어릴적 기억으로 구글 블로그에서 html로 글을 썻는데 엄청난 집중력으로 코딩을 했었다(지금은 전부 없애고 하나로 만듬)
이렇게 혼자서 아무것도 이용하지 않고 하다게 되면 가독성이 떨어지며 엄청난 집중력이 필요하다
이런 것을 보완해 주는 것들이
코딩 프로그램
https://korearaogong.tistory.com/3
[코딩 시작하기] 코딩 프로그램(Visual Studio Code)
코딩 시작하기 HTML, CSS, javascript 등의 언어는 기본적으로 메모장에서 진행한다 일반적인 문서도 엑셀같은 통계 발표할 때에도 메모장을 이용할 수 있지만 대부분 메모장을 이용하지 않는다 문
korearaogong.tistory.com
Visual Studio Code 확장프로그램
https://korearaogong.tistory.com/4
[코딩 시작하기]Visual Studio Code 세팅하기(세팅 및 확장프로그램 추가)
한국어 버전 https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-ko Korean(사용법) Language Pack for Visual Studio Code - Visual Studio Marketplace Extension for Visual..
korearaogong.tistory.com
개발자 도구 사용법
웹문서의 경우에는 웹에서 다뤄지고 있기 때문에 코딩 프로그램을 이용하면 확장프로그램을 설치하지 않으면 프로그램과 인터넷 창을 이동하면서 하나하나 확인을 해야되는 상황이 발생하며 어떤 요소가 어떤 반응을 일으키는 지 등등 불편한 상황이 많이 있다
이런경우에 사용하는 것이 크롬 브라우저에서 제공하는 개발자 도구이다
크롬 브라우저에서 키보드 F12 또는 오른쪽마우스 - 검사를 누르면

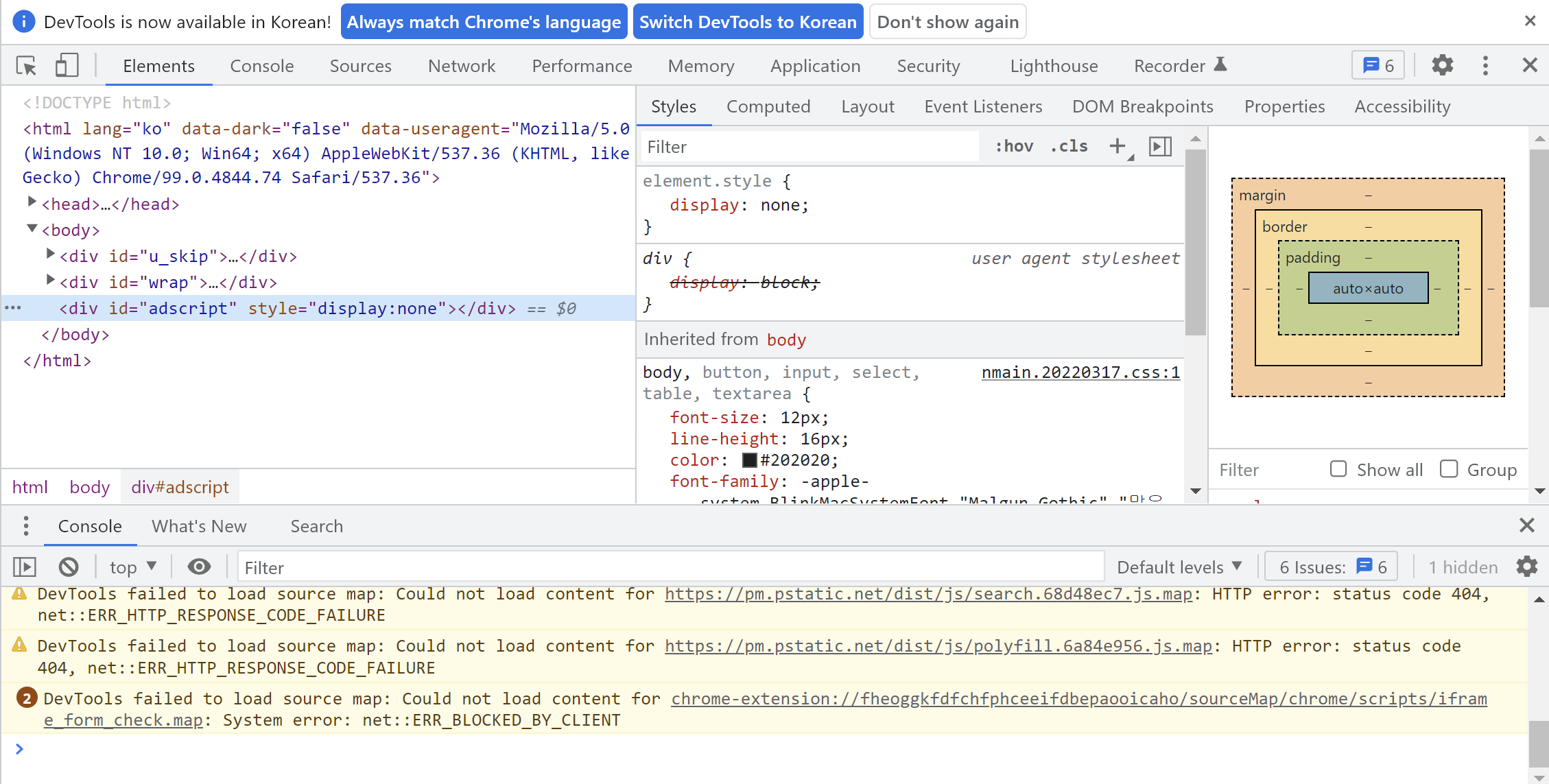
다음과 같은 화면이 나온다
처음 시작하는 단계에서는 주로

3개의 메뉴를 다루게 된다
Elements
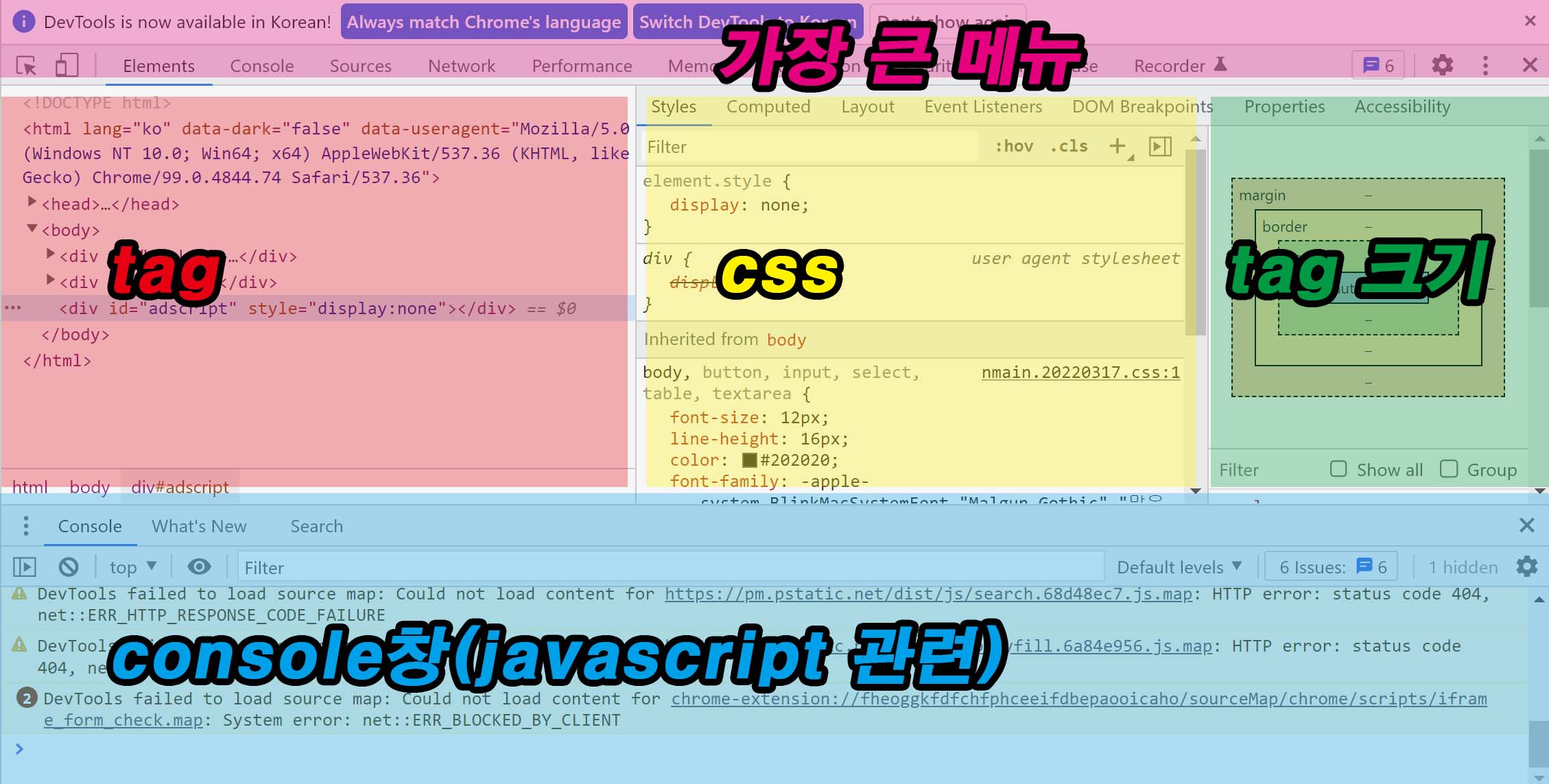
주로 태그 관련으로써

위와 같이 되어있다
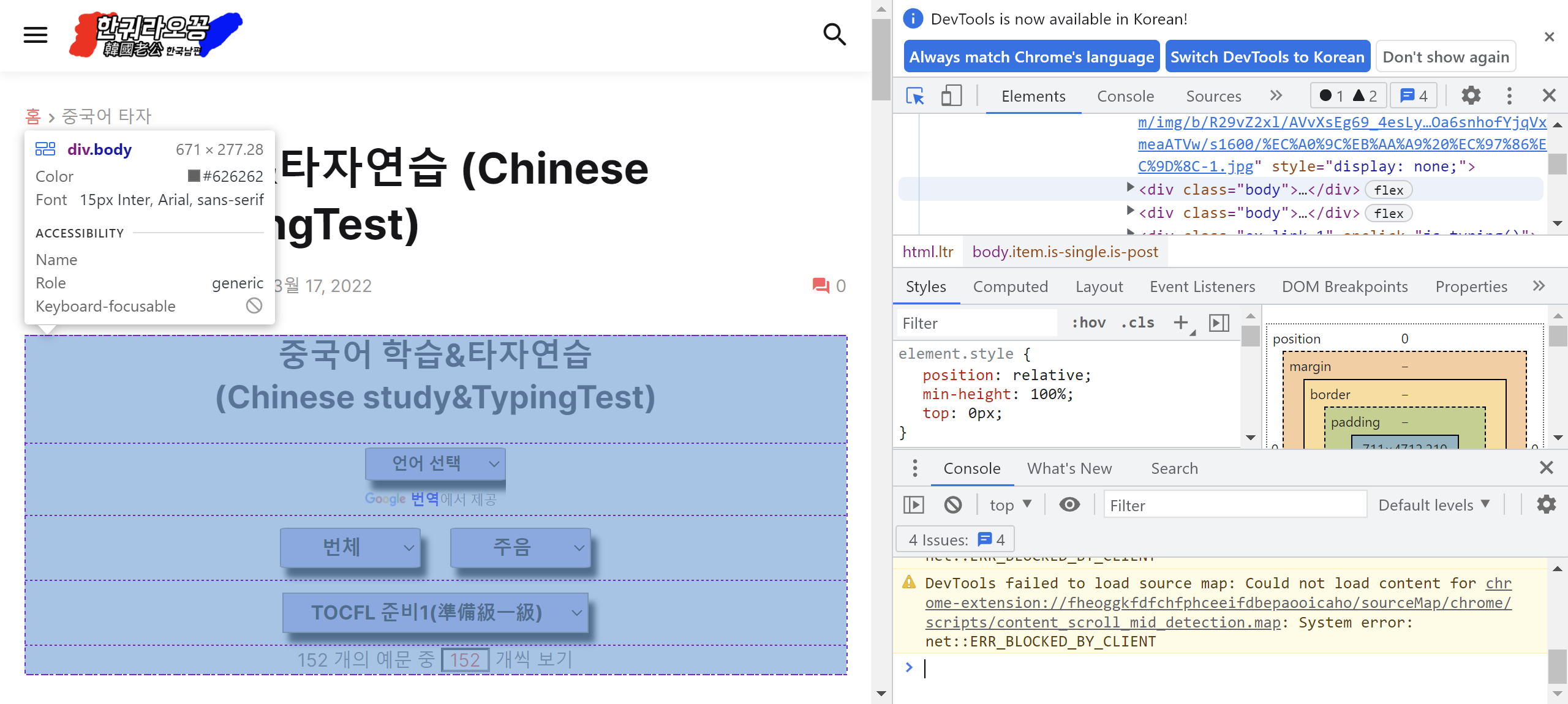
태그를 선택하는 방법
위 이미지의 tag창에서 선택도 가능하며 단축키 CTRL + SHIFT + C를 누른 뒤 브라우저의 요소를 클릭하면 위 이미지의 tag창이 해당 요소로 이동해준다
그러면 해당 요소의 속성과 변화를 볼 수 있다

그냥 읽지 말고 해보자
- 키보드 상단에 있는 F12키
- 단축키 CTRL + SHIFT + C
- 브라우저에 마우스를 가져간다
- 아무거나 클릭
- 해당 요소의 세부사항을 확인할 수 있다
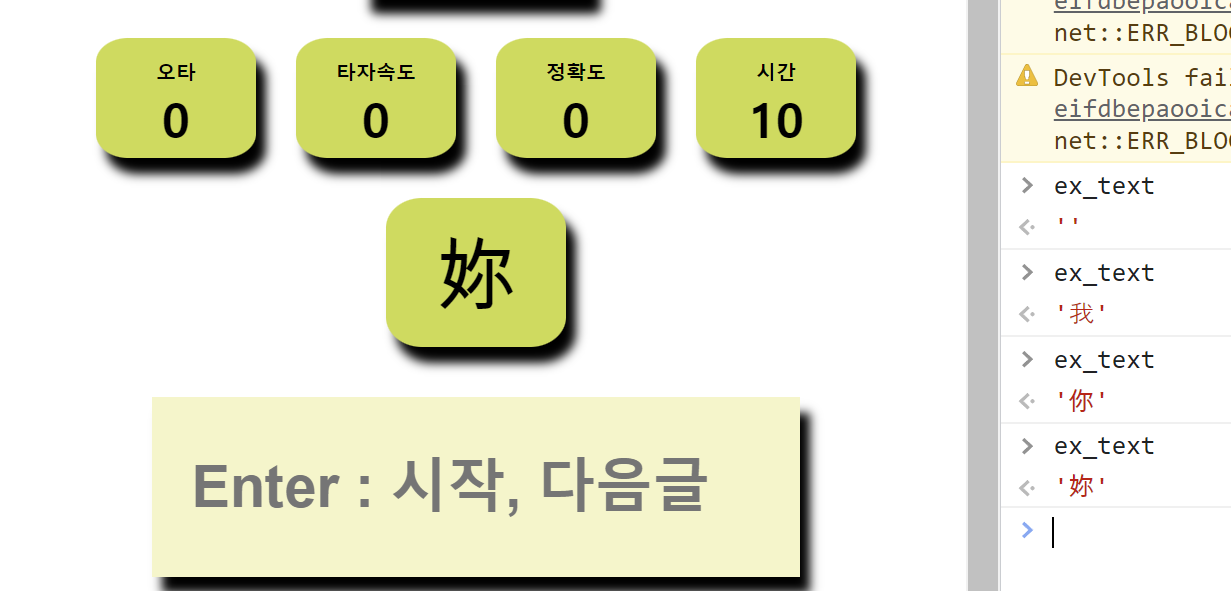
Console
JavaScript의 반응 등을 볼 수 있다




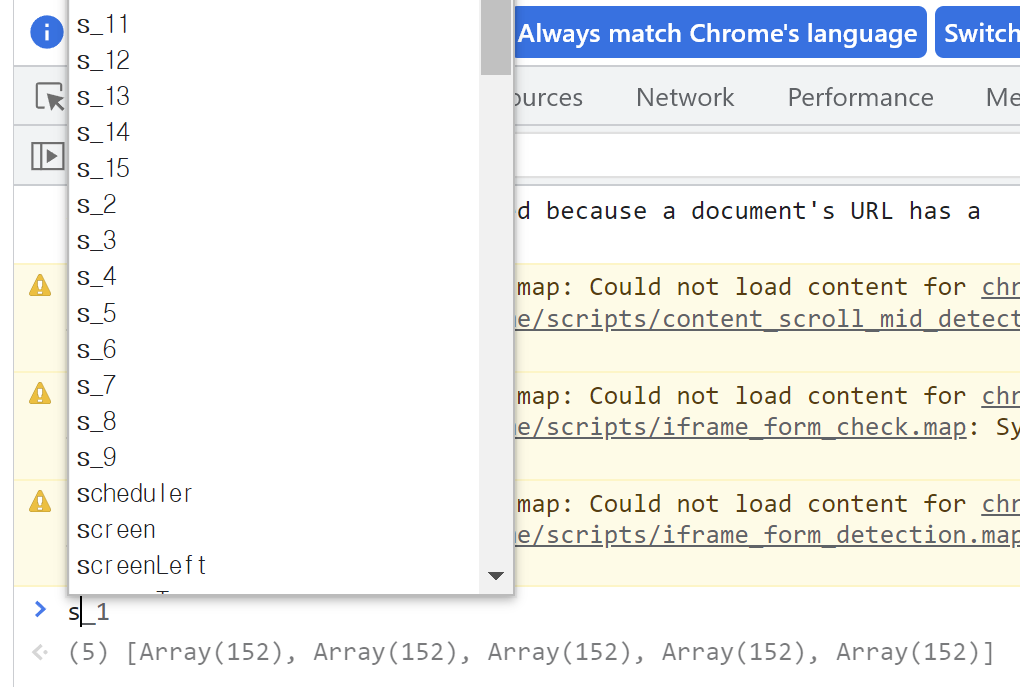
Sources
컴퓨터는 입력한 값을 순서대로 실행 한다
| 순 | 차 | 적 | 으 | 로 | 실 | 행 | 합 | 니 | 다 |
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 |
컴퓨터는 실행 도중 오류를 만나면 행동을 이탈한다
그렇기 때문에 코드가 길다면 어디에 오류가 있는지 찾기가 어렵다
Sources를 이용해 원하는 곳에서 컴퓨터의 행동을 멈추고 코딩의 한줄씩 실행하여 어디에서 오류가 있는지 쉽게 찾을 수 있다
| 0 -> 1 -> 2 -> 3 -> 4(오류) -> 5 -> 6 -> 7 -> 8 -> 9 컴퓨터는 실행시 4(오류)를 만나면 오류를 출력 등 9까지의 임무를 수행 하지 않는다 한줄씩 확인해 나가면서 오류를 찾아간다 |


