구글 블로그에 중국어 타자연습 프로그램을 만들면서 처음이나 마찬가지로 코딩을 하게 되었다
코딩을 처음 하다보니 검색을 많이 하게 되었고 검색을 하면서 불편한 글들도 많았다
1. 불펌 방지 이쁨만 추구하는 글들
프로그램을 만들어보며 가장 불편했던 점은 블로그를 이쁘게 만들기 위해서인지 불펌을 방지하기 위해서인지는 모르겠지만 코드소스를 이미지로 올리거나 복사를 못하게 막아둔 글들이다
하지만 글을 쓰는 입장에서는 막 퍼가서 마음대로 사용하는 사람들이 많아 이해를 하긴 하지만 초보사용자 입장에서는 이런걸 막아두면 뭐하러 공개하나 광고비만 받으면 되는건가라는 생각을 하기도 한다
2. 코드 소스만 올린 글들이다
역시나 시작하는 초보입장이여서 효율적으로 이용을 못하는 것일지도 모르지만
소스를 복사해서 내 코딩 프로그램에 옮겨적고 실행해보고.. 은근 손이 많이 간다
그래서 기본적으로 주어주는 예제 등의 소스로 밑에 있는 이런 코드창이 같이 있으면 편하게 테스트 해볼수 있어서
코드를 실행 해 볼 수 있는 사이트를 선호 하게 되었다
이 티스토리 블로그는 정보공유 같은 목적보다는 비전문가입장에서 내가 사용해 보았지만 한동안 사용하지 않아서 잊어버리는 것들을 정리하는 블로그가 될 것 같아서 사용자 입장에서 편한 CODEPEN을 사용해 보고 사용법을 공유해 보려 한다
CODEPEN
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
1. 위 링크에 접속 후 회원 가입(처음이라면 가이드가 나온다)

2. 왼쪽 사이드바 상단에 Pen 클릭

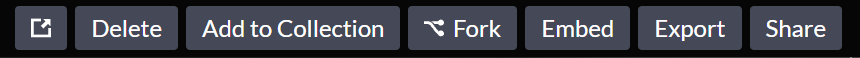
3. 코드 입력 후 오른쪽 상단에 save를 누르면 오른쪽 하단에

위 이미지와 같은게 나온다

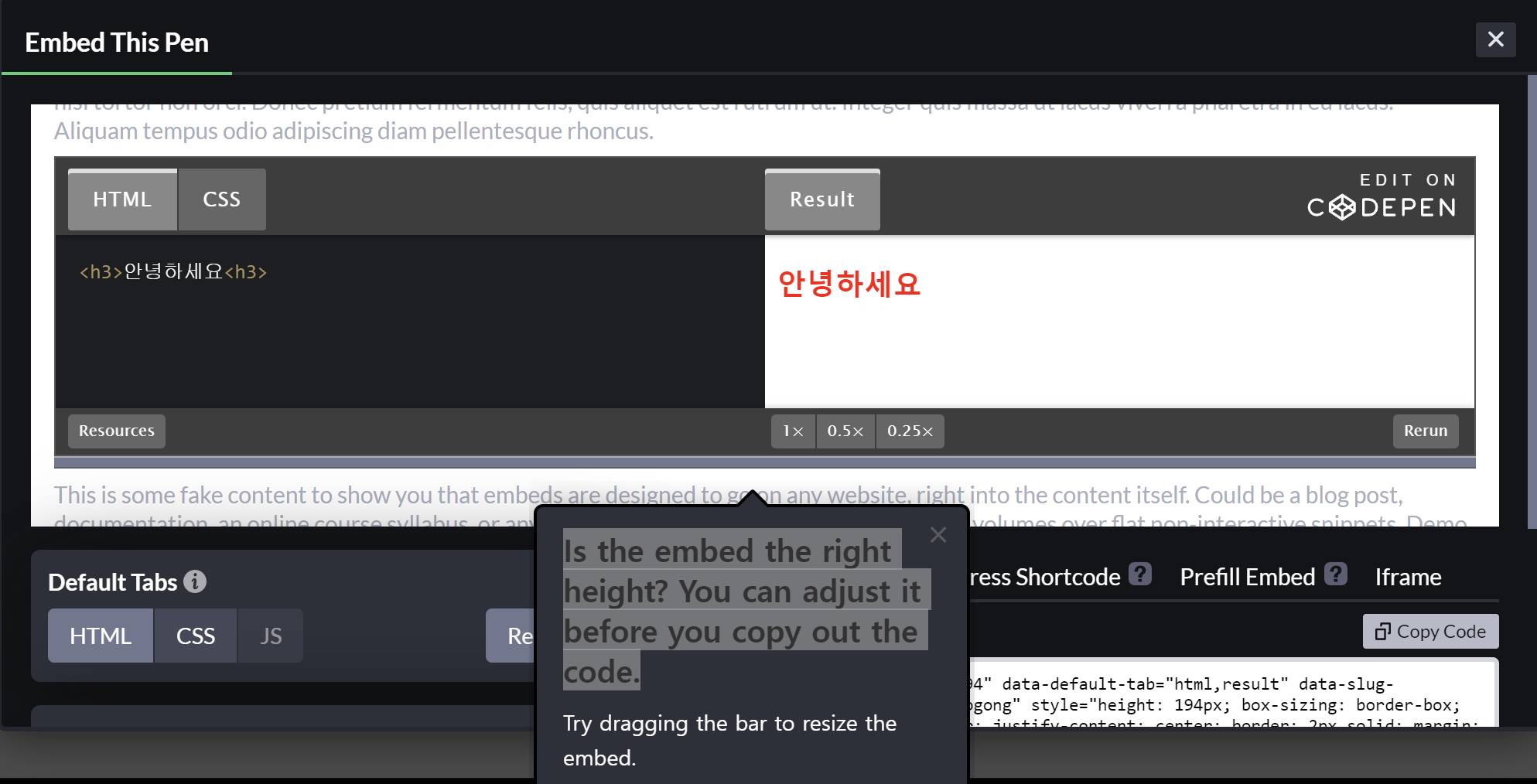
4. Embed 클릭후 사이즈 조절

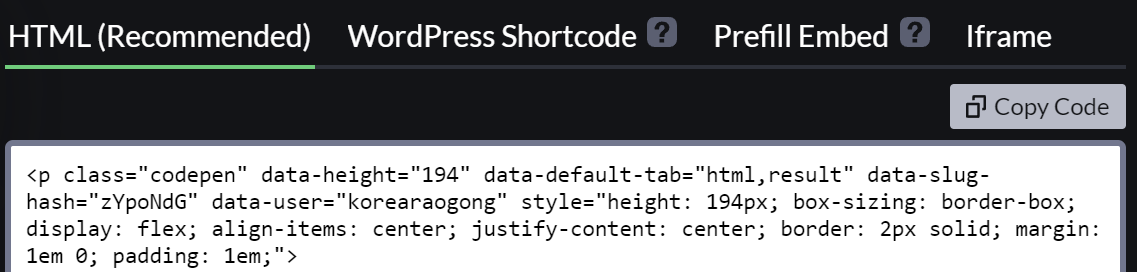
5. 원하는 스타일의 코드 복사후 사용하면 된다
결과



