컴퓨터에서 글자의 크기
영어같이 주로 한글자 자체가 완성형인 문자의 경우는 1바이트
한글이나 중국어 같이 조합문자 또는 특수문자 같은 문자는 2바이트입니다
티스토리 내 접은글 같은 곳에서 영어나 코드 같은걸 쓰다보면 모니터 화면을 뚫고 나가는 경우가 있습니다
word-break 속성
이럴때에는 css내에서 문제 있음으로
https://developer.mozilla.org/ko/docs/Web/CSS/word-break
word-break - CSS: Cascading Style Sheets | MDN
CSS word-break 속성은 텍스트가 자신의 콘텐츠 박스 밖으로 오버플로 할 때 줄을 바꿀 지 지정합니다.
developer.mozilla.org
위 코드를 참고해서
글쓰기 안에서 직접 css를 수정을 해주거나 티스토리 관리자 - 꾸미기 - 스킨편집 - css에서 해당 요소를 수정해서 모든 글에서 수정을 해줄 수 있습니다
CSS 편집
위 링크를 참고해서 원하는 부분에 넣어주면 됩니다
티스토리 변경법
전체적으로 변경하는 방법
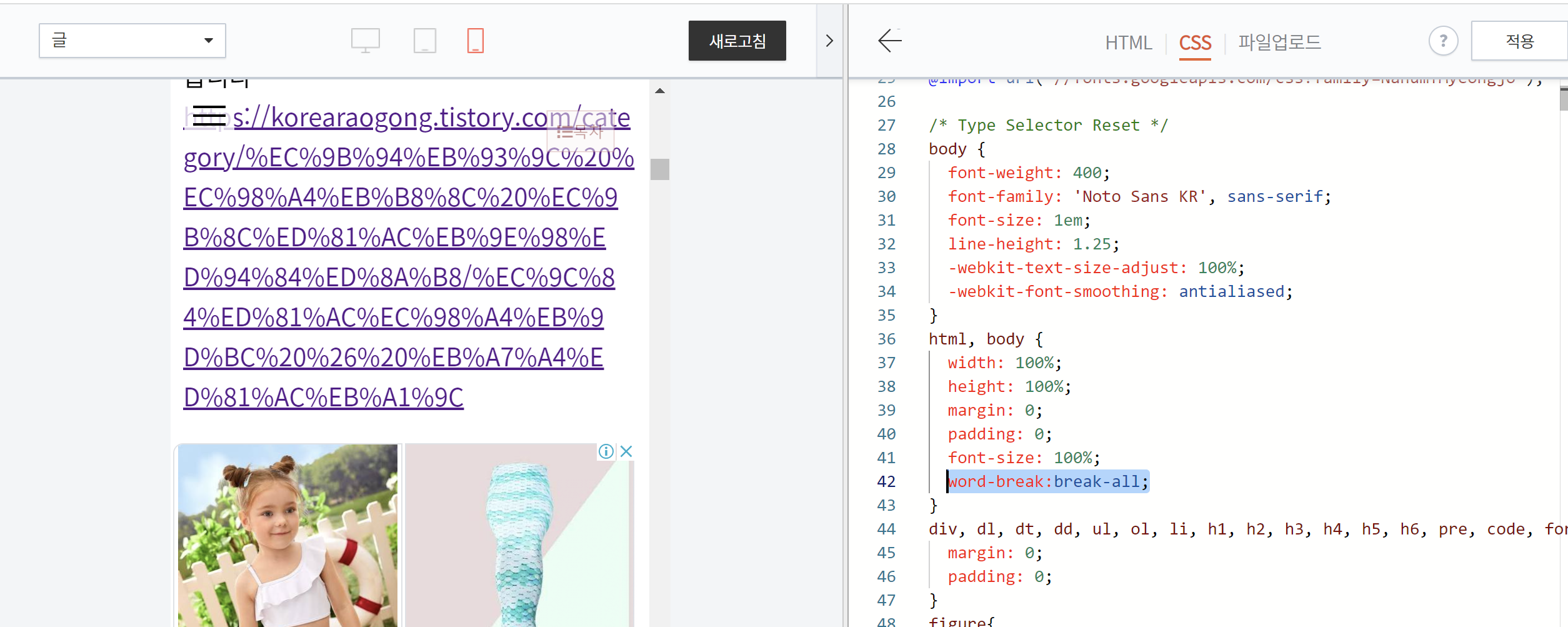
스킨편집 - html 편집 - css로 들어갑니다
조금만 내리면 html 또는 body부분에
word-break:break-all;
를 추가해주면 됩니다

접은 글만 변경 하는 방법
접은글의 class의 이름이 moreless-content임으로
스킨편집 - html 편집 - css에서 moreless-content를 검색후

word-break: break-all;을 넣어주거나 바꿔주시면 됩니다
또는 word-break속성의 문제이기 때문에 word-break를 검색후 내용을 break-all로 바꿔주시면 됩니다
