블로그 문제발견
어제 제 블로그 글들에 있는 동영상이 뜨지 않는다는 것을 발견하고 그 동안 너무 단순했던 스킨을 바꿔볼까 했으나 다시 세팅하는게 귀찮아 그냥 문제를 찾아 해결을 하기로 했습니다
하루종일 찾아낸 결과 언제인지 무엇때문에 지운지 모르겟지만 css에서 한 줄을 지웠기 때문입니다
백업 필수
컴퓨터 작업을 할때에는 백업이 필수 입니다
이 백업한 자료를 가지고 문제해결을 할 수 있었습니다
VSCode
아무래도 잘못된 코드를 찾는 것이기 때문에 Visual Studio Code에서 작업하는게 수월합니다
[코딩 시작하기]Visual Studio Code 세팅하기(세팅 및 확장프로그램 추가)
한국어 버전 https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-ko Korean(사용법) Language Pack for Visual Studio Code - Visual Studio Marketplace Extension for Visual Studio Code - Language pack extension for Korean
korearaogong.tistory.com
VSCode 코드(내용) 비교하기
먼저 css에서 잘못이 있다는것을 찾았기 때문에 이전에 백업해둔 css파일과 문제를 발견한 css파일을 비교했습니다
1. 비교할 파일을 불러옵니다
파일이 아닌 경우 새 파일을 만들어서 코드를 붙혀넣기 후 저장합니다

저는 css파일이기 때문에 보기 편하게 css로 저장했습니다
2-1. 현재 파일을 실행시켜둔 뒤 비교할 파일에 오른쪽 마우스를 클릭합니다

2-2. 또는 비교할 파일 2개를 선택 후 오른쪽 마우스를 클릭합니다

3. 2-1의 경우에는 Compare with Selected, 2-2의 경우에는 Compare Selected를 클릭합니다


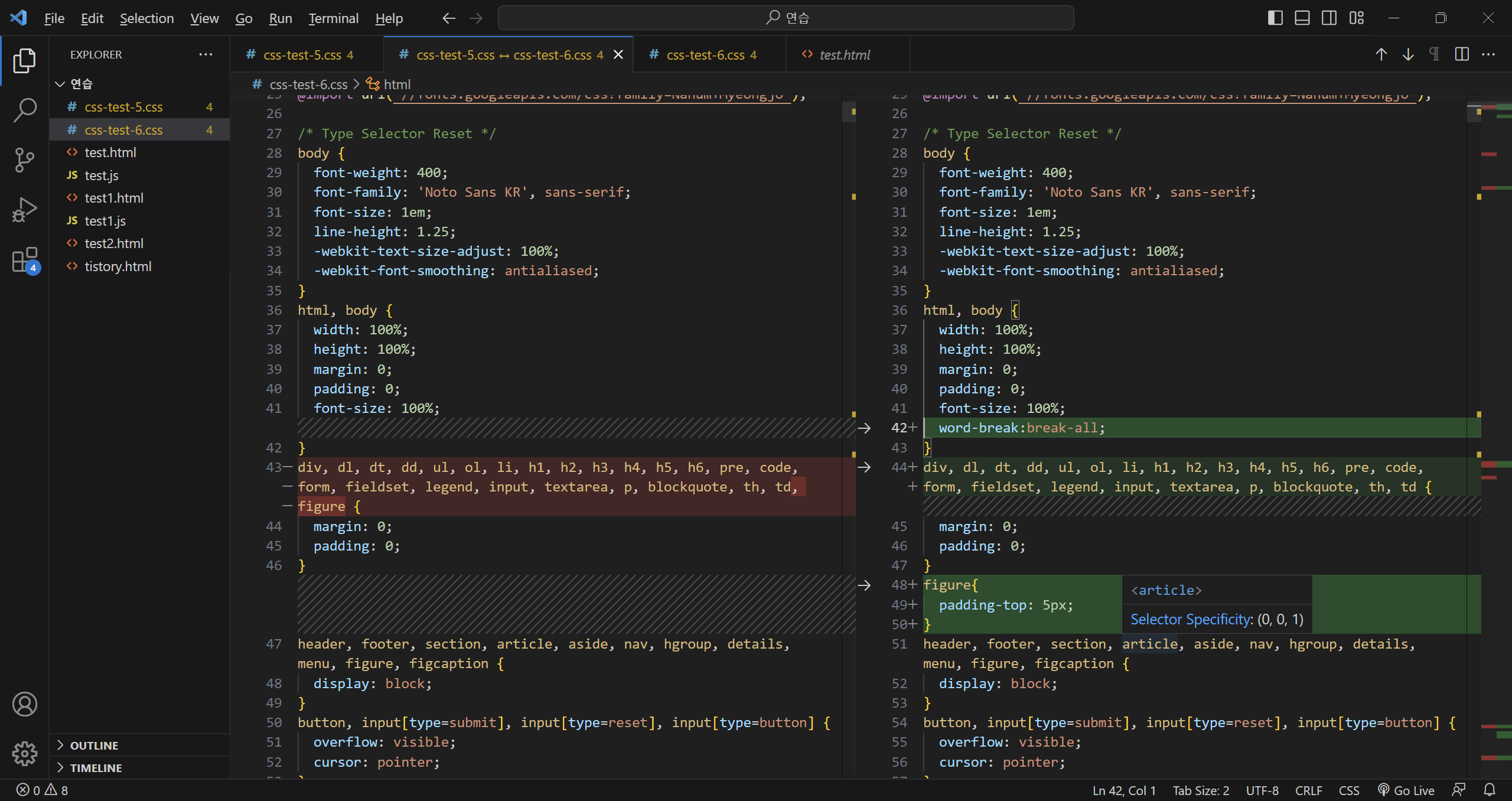
4. 비교 당하는 파일은 노란색으로 변하면서 새로운 창을 띄워줍니다

왼쪽과 오른쪽은 각각 빨강색과 녹색으로 다른점을 표시해줍니다
또한 오른쪽 프로그램의 스크롤 바에도 똑같이 빨강색과 녹색으로 표기 됩니다
이렇게 두 코드를 비교해서 다른점을 찾아 문제점을 해결 할 수 있습니다
