저는 Poster 스킨을 사용하고 있습니다
일단 Poster 스킨은 가장 깔끔했고 이미 구글 블로그에는 사이드바가 있는데 해보니 본문 글 옆에 덕지덕지 있는게 좀 거슬려서 Poster 스킨을 선택했습니다
제가 바꾼 스킨의 옵션들을 공유하기 전에 제가 소개하는 글씨크기 바꾸는 방법은 모든 스킨이 동일하기 때문에 쉽게 글씨크기를 바꾸는 방법을 공유하겠습니다
블로그 스킨(테마) 쉽게 글시 크기 바꾸는법


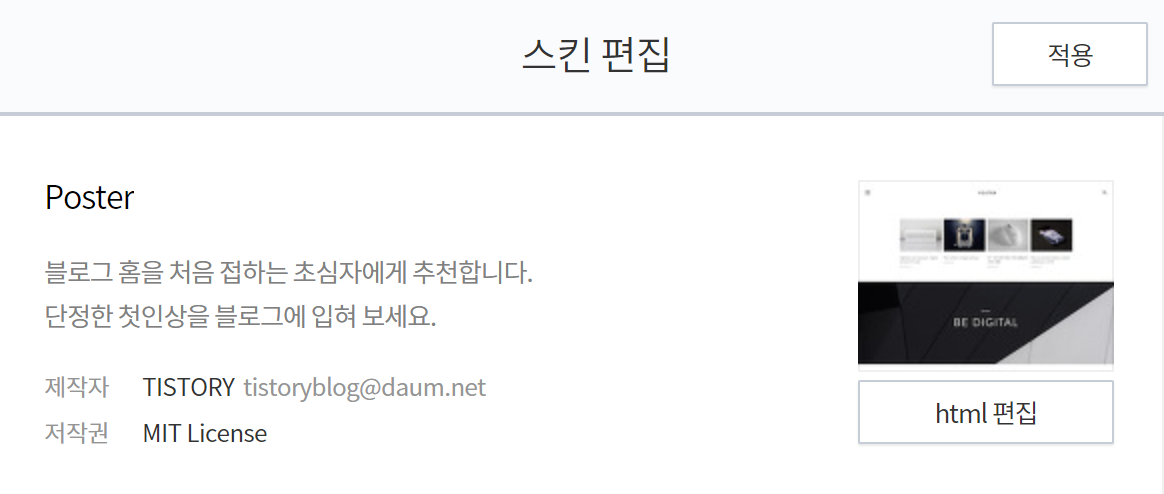
스킨편집 - html편집
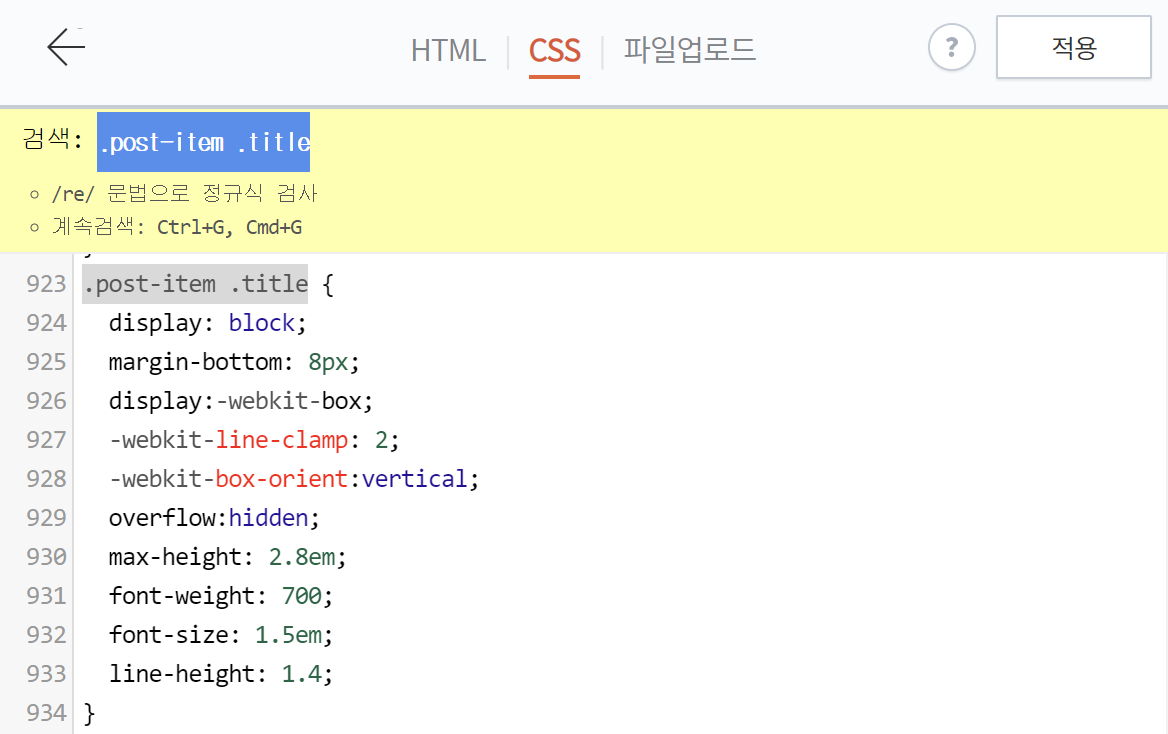
CSS - CTRL+F(검색) 후 원하는 부분을 바꾸면 됩니다

Poster의 글씨들은 저의 기준으로 상당히 작다고 느껴져서 처음에 글씨를 바꾸려고 할때 좀 막막했습니다
목록 제목 : .post-item .title - font-size 바꾸기
목록 내용 : .post-item .excerpt - font-size 바꾸기
이런식으로 하나하나 바꾸자니 상당히 길어질 것 같아서 다음과 같은 방법으로 했습니다
쉽게 글씨크기를 바꾸는 방법(모든 스킨 동일)
1. 일단 자신의 블로그로 갑니다
2. F12 개발자 도구를 킵니다
https://korearaogong.tistory.com/8
[코딩 시작하기]개발자 도구 소개
코딩을 하다보면 상당히 많은 글씨들로 이게 뭐고 어디가 어딘지 뭐가 뭔지 모르는 경우가 많다 나는 처음에 어릴적 기억으로 구글 블로그에서 html로 글을 썻는데 엄청난 집중력으로 코딩을 했
korearaogong.tistory.com
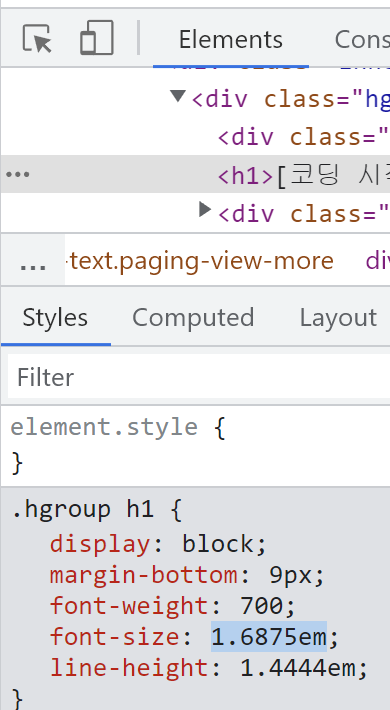
3. 단축키 CTRL + SHIFT + C를 눌러 바꾸고 싶은 글씨를 클릭합니다


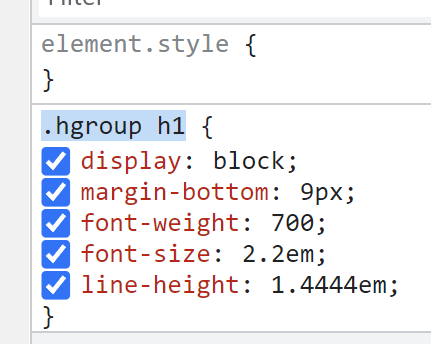
4. Elements - Styles 안의 내용을 봅니다
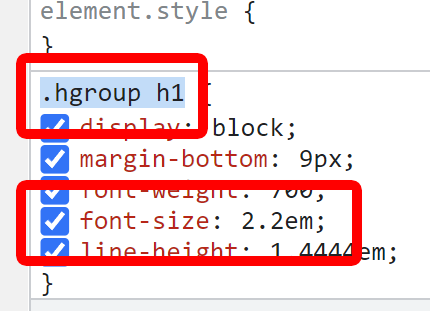
5. 취소선이 없는 font-size를 찾아 숫자만을 CTRL + C 복사 합니다
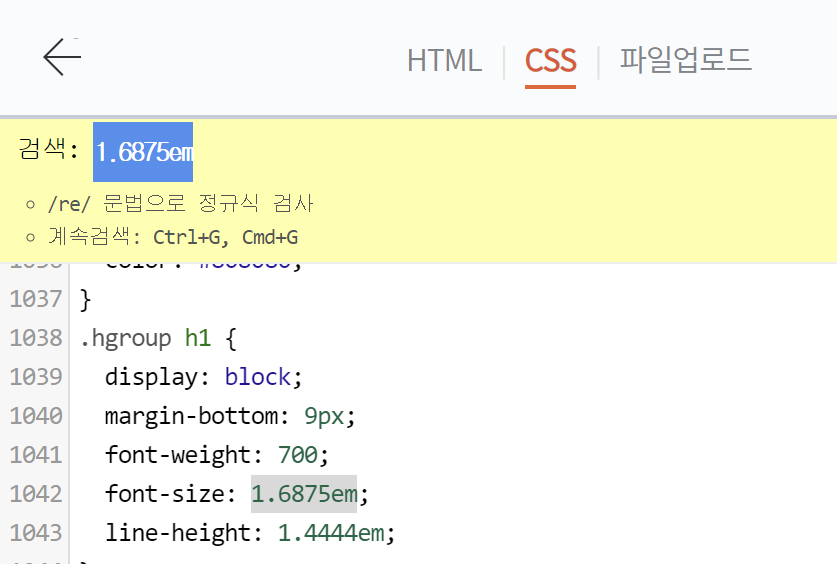
6. 스킨편집으로 가서 CTRL + F 찾기를 합니다


7. 해당 사이즈를 바꿉니다
8. 모바일/PC나 다른 옵션에서의 설정도 있기 때문에 동일한게 상당히 많습니다 6~7 반복해서 해당 글씨 사이즈를 모두 바꿉니다
이렇게 사이즈를 찾아서 바꾸는게 비교적 빠르게 바꿀 수 있습니다
하지만 원치 않는 내용이 바뀌었을 경우에는
1~4번까지는 동일하고 다음에


와 같이 font-size에 취소선이 없는 이름을 복사해서 6번과 동일하게 찾은 뒤 해당 font-size를 변경하면 됩니다



