728x90
반응형
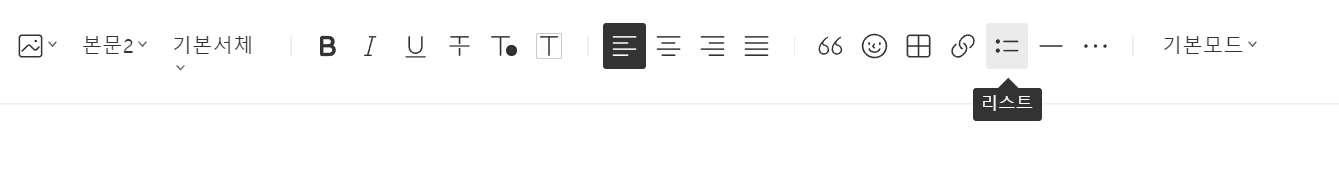
티스토리 글쓰기 리스트 활용법


티스토리 상단의 리스트에 자신의 원하는 스타일을 선택하여 간단하게 사용할 수 있습니다
리스트 자식 만들기

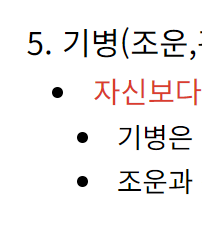
티스토리에서 글을 작성할때 리스트 안에서 키보드 탭(TAB)키를 누르면 리스트의 자식을 만들 수 있습니다
리스트의 자식은 자동으로 들여쓰기가 되어서 위와같이 활용 할 수도 있습니다
자식리스트의 글씨가 점점 커질때
위 방법으로 리스트를 활용할 때에 스킨마다 다르겠지만 자식의 글씨가 점점 커지는 경우가 있습니다
원인
티스토리의 리스트안의 자식 리스트는 반복문처럼 되어있기 때문에 폰트 사이즈를 1em 이상으로 설정할 경우 글씨가 점점 커집니다
해결방법
- 폰트 사이즈를 px같이 고정된 크기를 사용합니다
- 자동으로 크기를 바꿔주는(em같은) 단위를 사용하고 싶을 경우에는 자식리스트가 부모리스트보다 글씨가 클 이유는 없기 때문에 1(부모와 동일한 글씨크기) 또는 1보다 작은 크기(점점 작아짐)를 사용합니다



꾸미기→스킨 편집→html편집→css
.entry-content ul li ul li, .entry-content ul li ol li,
.entry-content ol li ul li, .entry-content ol li ol li{
font-size: 0.938em;
}위 코드를 찾거나 없을경우 추가해서 글씨크기를 변경해 주면 됩니다
자식리스트의 스타일이 바뀌지 않을때(고정일 경우)

를 사용했지만 자식의 자식리스트가

처럼 채워져있는 원으로 나올 경우
원인
https://korearaogong.tistory.com/138
[티스토리] 제목1~3(h2,h3,h4)글씨 굵기 변경하는 방법
티스토리 본문의 h2~h4 소제목 글씨 굵기 변경하는 방법 제목태그인 h태그는 티스토리 스킨에 따라서 h2~h4까지의 소제목의 글씨 굵기가 변경이 안되는 경우가 있습니다 원인 개발자 도구를 통해
korearaogong.tistory.com
위 글과 비슷합니다
해결방법

disc(채워진 원)을 inherit(상속)으로 덮어쓰면 됩니다



꾸미기→스킨 편집→html편집→css
ul[data-ke-list-type='disc'],
ul[data-ke-list-type='disc'] > li,
#tt-body-page ul[data-ke-list-type='disc'],
#tt-body-page ul[data-ke-list-type='disc'] > li {
list-style-type: inherit;
}위 코드를 아무곳에 넣어주면 됩니다
728x90
반응형



